안녕하세요. 혀코입니다.
오늘은 Node.js 서버 업데이트할때 자동으로 재시작하는 방법에 대해 알아보겠습니다.
Node.js 서버를 업데이트할때 자동으로 재시작 하려면 Nodemon을 설치해야 합니다.
다음 명령어를 실행시켜서 Nodemon을 설치합니다.
$ npm install -g nodemonAccess 권한에러가 난다면 아래 명령어를 실행시켜서 Nodemon을 설치합니다.
$ sudo npm install -g nodemon제대로 설치가 되었나 확인 해보겠습니다.
server.js를 다음과 같이 작성합니다.
//jshint esversion:6
const express = require("express");
const app = express();
app.get("/", function(req, res){
res.send("<h1>This is home page<h1>")
});
app.listen(3000, function(){
console.log("I love you 3000");
});맥 터미널에서 다음 명령어를 실행시켜서 서버를 실행합니다. nodemon을 설치했으니 명령어는 nodemon을 사용합니다.
$ nodemon server.js웹 브라우저에서 http://localhost:3000/로 이동하면, 'This is home page'가 표시됩니다.
이 상태에서 server.js를 업데이트 하면 nodemon이 설치되어 있기에 Ctrl + C를 눌러서 종료해서 '$ node server.js' 명령어를 실행하지 않아도 웹 브라우저에서 바로 적용이 됩니다.
server.js를 아래와 같이 업데이트 해보겠습니다.
//jshint esversion:6
const express = require("express");
const app = express();
app.get("/", function(req, res){
res.send("<h1>This is home page<h1>")
});
app.get("/profile", function(req, res){
res.send("<h1>I am Iron Man</h1>")
});
app.listen(3000, function(){
console.log("I love you 3000");
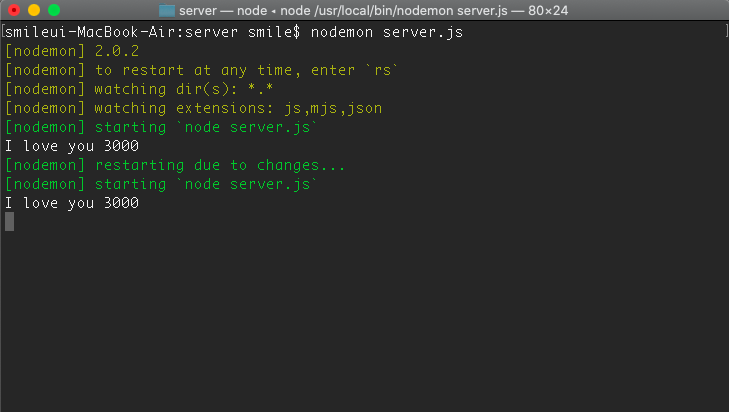
});server.js를 업데이트 하고 저장하자마자 nodemon이 변경사항을 확인하고 자동으로 서버를 재시작해서 업데이트 사항을 제공해주는 것을 확인할 수 있습니다.

서버를 수동으로 재시작 안해줘도 nodemon이 자동으로 재시작 해줬기 때문에 웹 브라우저에서 http://localhost:3000/profile로 이동하면, 'I am Iron Man'이 표시됩니다.
이렇게 Nodemon을 사용해서 Node.js 서버를 수동으로 재시작 할 필요없이 자동으로 재시작하는 방법에 대해 알아보았습니다.
유용하셨다면 공감과 구독버튼 눌러주세요. 저에게 큰 힘이 됩니다.
감사합니다. :)




댓글