
안녕하세요. 혀코입니다.
저번 시간에 Gatsby로 로컬에서 웹사이트를 만들었습니다.
이번 시간에는 Gatsby 웹사이트를 Github에 소스코드를 올리고, Gatsby Cloud에 호스팅을 진행해 보겠습니다.
Github에가서 Repository를 하나 만듭니다. Repository 이름은 Gatsby로 웹사이트를 만들때 사용했던 폴더이름으로 만들고, 체크박스를 모두 체크 해제한 상태로 (README.md 파일 없이) 만듭니다.
Gatsby로 웹사이트 만들었던 폴더로 이동해서 Github에 소스코드를 올려줍니다.
$ git init
/* 두개 이상의 Github 계정을 사용할 때 Github 계정 정보를 확인해서 업데이트 합니다. */
$ git config --list
$ git config --global user.name "first-github-id"
$ git config --global user.email "first@email.com"
$ git add .
$ git commit -m "gatsby website initial files"
$ git branch -M main
/* 두개 이상의 Github 계정을 사용할 때, ssh 방식으로 remote respository를 지정합니다. */
$ git remote add origin git@github.com-first-github-id:first-github-id/my-website.git
$ git push -u origin main
Gatsby 웹사이트에 회원가입을 하고 로그인을 합니다. 그리고 Gatsby Cloud Dashboard 페이지로 이동합니다.

Add a site + 버튼을 클릭해서 웹사이트를 추가합니다.


Click here to add an installation 링크를 클릭합니다.

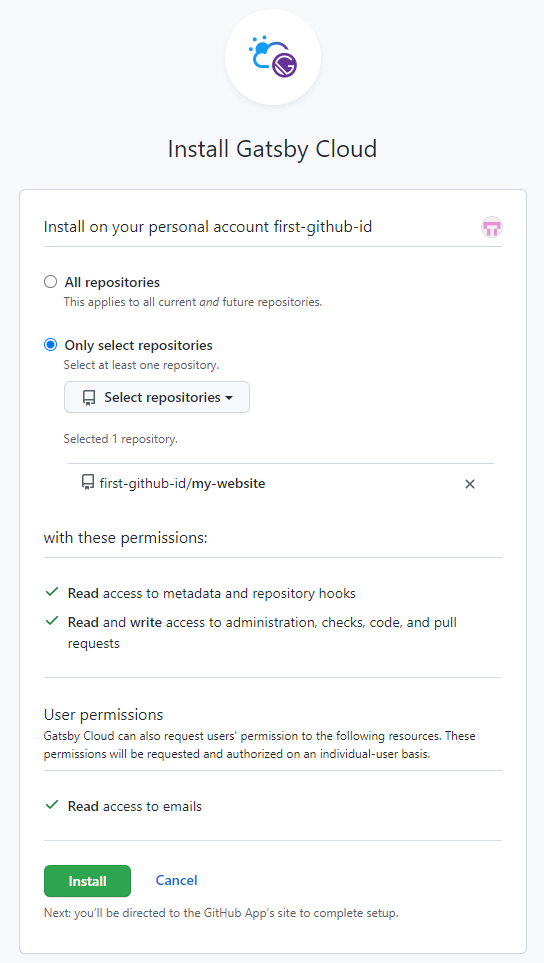
repository를 선택하고 Install 버튼을 클릭합니다.

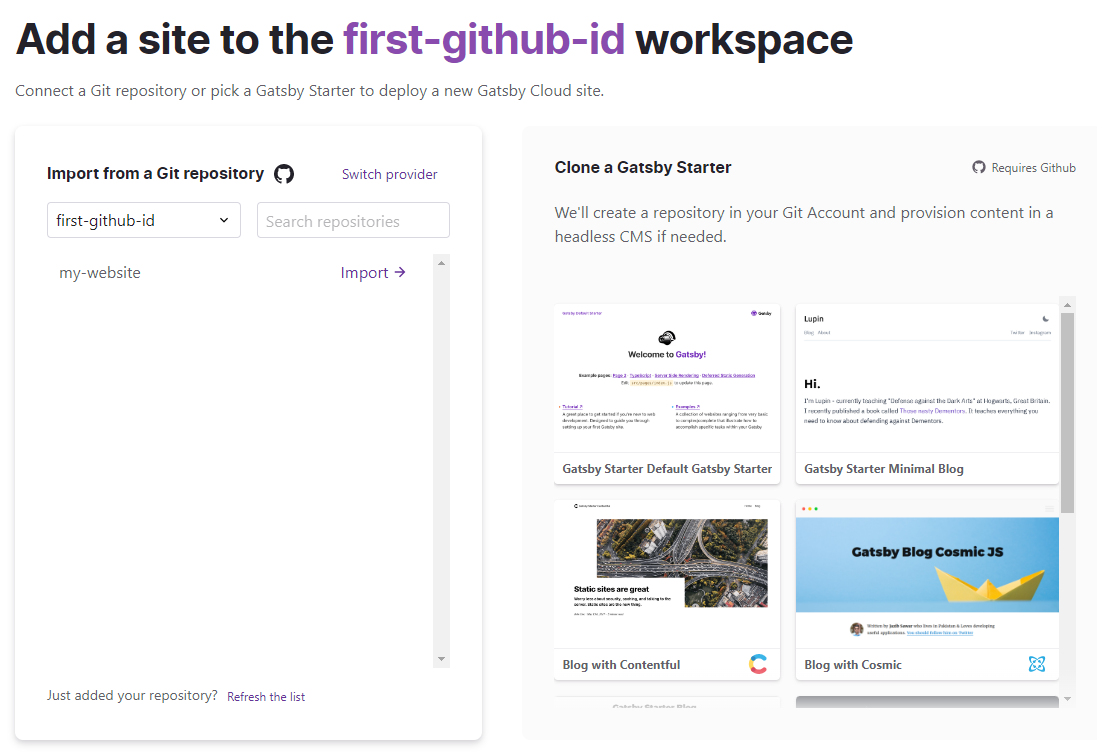
import 버튼을 클릭합니다.

Default 세팅으로 그냥 진행하고 Next 버튼을 클릭하고 해당 페이지 제일 하단의 Build Site 버튼을 클릭합니다.

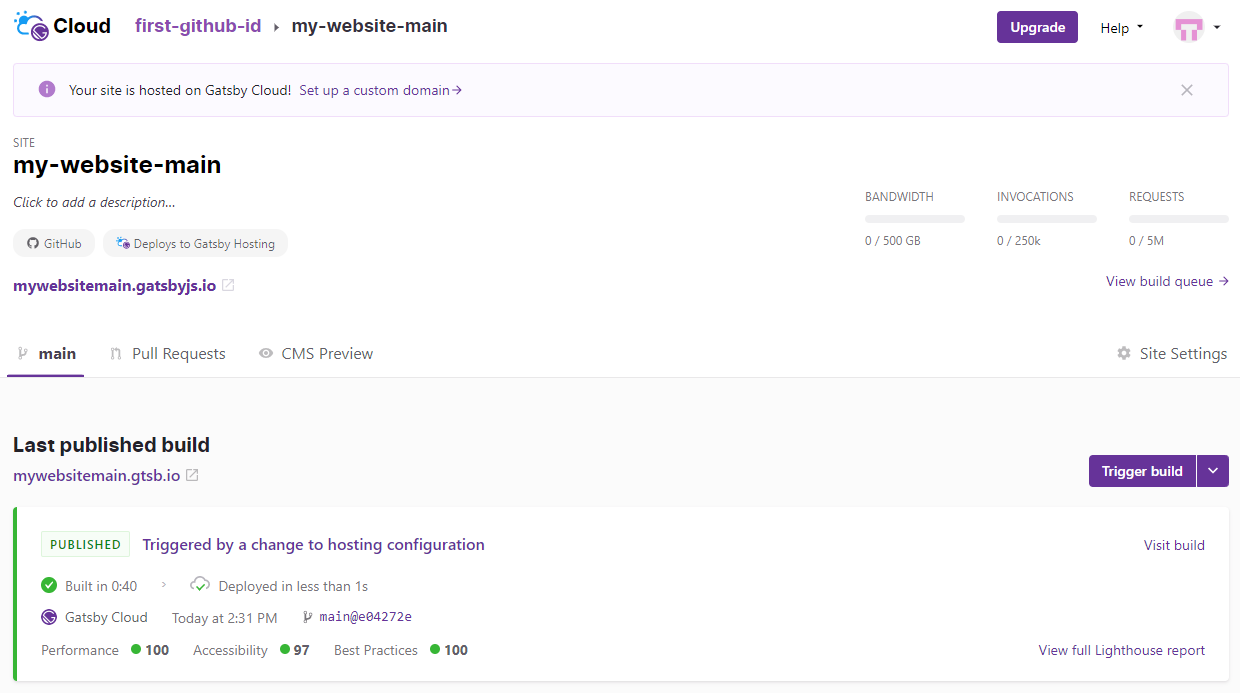
이렇게 해서 mywebsitemain.gtsb.io 를 클릭하면 Gatsby Cloud를 통해 Gatsby로 만든 웹사이트를 확인할 수 있습니다.
해당 정보가 도움이 되셨다면, 공감과 구독 부탁 드립니다.
감사합니다. :)




댓글