
안녕하세요. 혀코입니다.
Node.js로 만든 웹사이트를 Heroku에 호스팅하는 방법에 대해서 알아보도록 하겠습니다.
Heroku 계정이 생성된 상태이고, Node가 설치된 상태에서 진행하니 참고 부탁 드립니다.
Heroku: https://www.heroku.com/
Node.js: https://nodejs.org/

Heroku Dashboard에서 New 버튼을 눌러서 app을 생성합니다.

저는 futurizr 앱을 생성했습니다. 여러분들은 다른 이름을 사용 부탁 드립니다. ㅎㅎ
Choose a region을 클릭하면 두 가지 옵션 United States와 Europe 중에 하나를 고를 수 있습니다.
저는 United States를 선택했으며, pipeline은 선택하지 않았습니다.
그리고 Create app 버튼을 누르면 다음 화면으로 이동합니다.

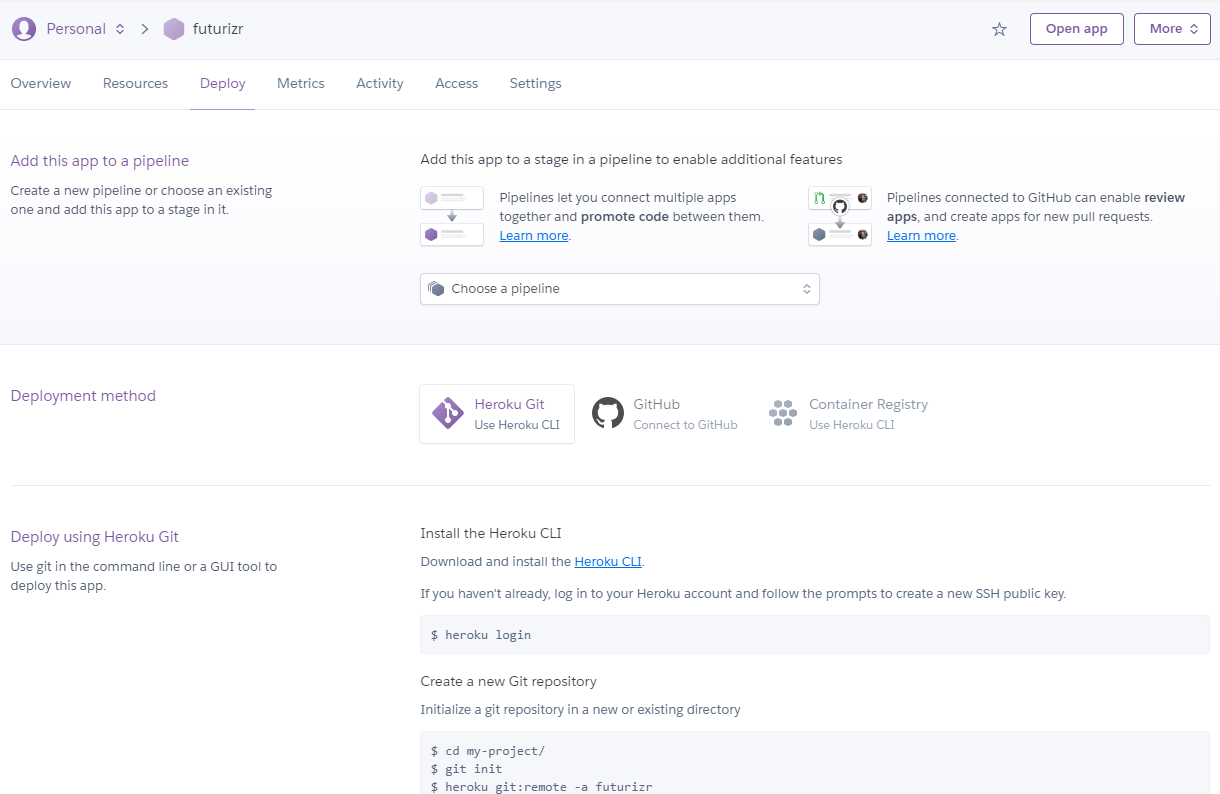
Deploy, 호스팅 하는 방법에 대해서 설명을 해주고 있습니다.
pipeline을 설정하면 지금 생성하는 앱을 다른앱에 다른 앱에 연결할 수 있습니다.
그리고 Deploy 하는 방법은 Heroku Git, Github, Container Registry가 있는데 저는 Heroku Git을 사용해서 Deploy 진행하도록 하겠습니다.

Deployment method를 Heroku Git 또는 Github을 클릭하면 하단에 해당 방법으로 Deploy 하는 방법에 대해 설명을 해 줍니다.
Heroku CLI를 다운로드 받아서 설치합니다.

저는 윈도우에 64-bit 인스톨러를 다운로드 받아서 설치를 진행했습니다.

옵션은 다 선택해서 설치했습니다.
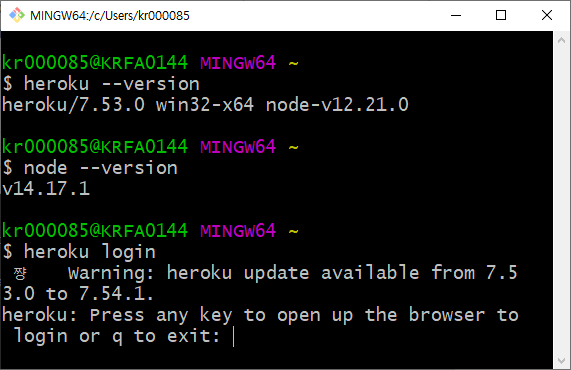
설치가 잘 되었는지 확인을 진행합니다.
$ heroku --version
설치가 잘 된것으로 확인이 되네요. 근데 노드 버전이 14.17.1 로 설치가 되어있는데 12버전이 또 설치가 되는건가...
암튼 일단 패스합니다.
자 이번에는 Heroku에 로그인을 진행합니다.
$ heroku loginHeroku에 로그인을 진행합니다.

스페이스 한번 치고 엔터를 눌러서 로그인을 진행합니다.

로그인 버튼을 누르자마자 "IP address mismatch" 라고 뜨면서 로그인이 안되네요.

stack overflow 찾아보니까 다른 명령어를 쳐보라고 하네요.
$ heroku login -i이번에는 아이디와 패스워드를 물어봅니다. 타이핑을 하고 진행을 하면 Please generate an authorization token for API access 메시지가 나옵니다. 흠.. 2단계 인증 때문인가?
2단계 인증을 없애고 시도하니 정상적으로 로그인이 되었습니다.
$ git init
$ heroku git:remote -a futurizr프로젝트 폴더에 들어가서 git을 초기화해주고, heroku cli를 이용해서 git remote를 futurizr app으로 지정해 줍니다.
$ npm init -y프로젝트 폴더에서 npm init -y 명령어를 통해서 package.json을 생성해줍니다.
{
"..." : "...",
"main": "index.js",
"scripts": {
"...": "...",
"start": "node index.js"
}
}package.json 파일에 scripts 부분에 start 명령어로 실행할 명령어와 파일을 지정해줍니다.
console.log("Hello World")index.js 파일을 다음과 같이 간단히 작성합니다.
$ git add .
$ git commit -am "make it better"
$ git push heroku master위 명령어를 입력해서 deploy를 진행합니다.
그대로 진행하면 다음과 같은 에러메시지를 볼 수 있습니다. Node 서버가 계속 유지되지 않고 index.js 파일에 간단한 Hello World만 출력하고 종료되기 때문입니다.
Express를 사용해서 Node 서버가 계속 돌아갈 수 있게 index.js파일을 다음과 같이 업데이트 해줍니다.
$ npm install --save express먼저 express 모듈을 사용하기 위해서 위 명령어를 사용해서 express 모듈을 설치합니다.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
});
const PORT = process.env.PORT || 5000
app.listen(PORT);index.js파일을 위와 같이 업데이트 했습니다. (req, res)를 (res, req)로 순서 바꿔서 하면 오류가 납니다. 그래서 한참동안 고생했네요.
그리고 .gitignore 파일도 만들어서 node_module 파일이 업로드 되지 않도록 설정해둡니다.
node_modules
$ git add .
$ git commit -am "make it better"
$ git push heroku master
$ heroku open파일을 올리고 heroku open 명령어를 사용하면 웹사이트에 'Hello World' 가 출력되는 것을 바로 확인할 수 있습니다.

제대로 Deploy 된 것을 확인하실 수 있습니다.
이렇게 Node.js로 만든 웹사이트를 Heroku에 호스팅하는 방법에 대해서 알아봤습니다.
유용하셨다면 공감과 구독 부탁 드립니다.
감사합니다.




댓글