
안녕하세요. 혀코입니다.
오늘 트위터에서 PDF 파일을 실제로 프린트하지 않고 아이패드로 서명했다가 거부당한 사연이 올라왔었습니다.

그래서 PDF 파일을 실제로 인쇄해서 스캔한 효과를 만들어 주는 아이디어를 생각했는데 그런 웹사이트가 실제 있었습니다.

그래서 이번 시간에는 해당 웹사이트에서 PDF를 실제 스캔한것 처럼 변경하는 방법에 대해서 알아볼까 합니다.
PDF를 스캔한것 처럼 변경해주는 웹사이트에서 해당 효과를 넣어주면 됩니다.
웹사이트 바로가기: https://lookscanned.io/

SCAN 버튼을 눌러서 다음 화면으로 이동합니다.

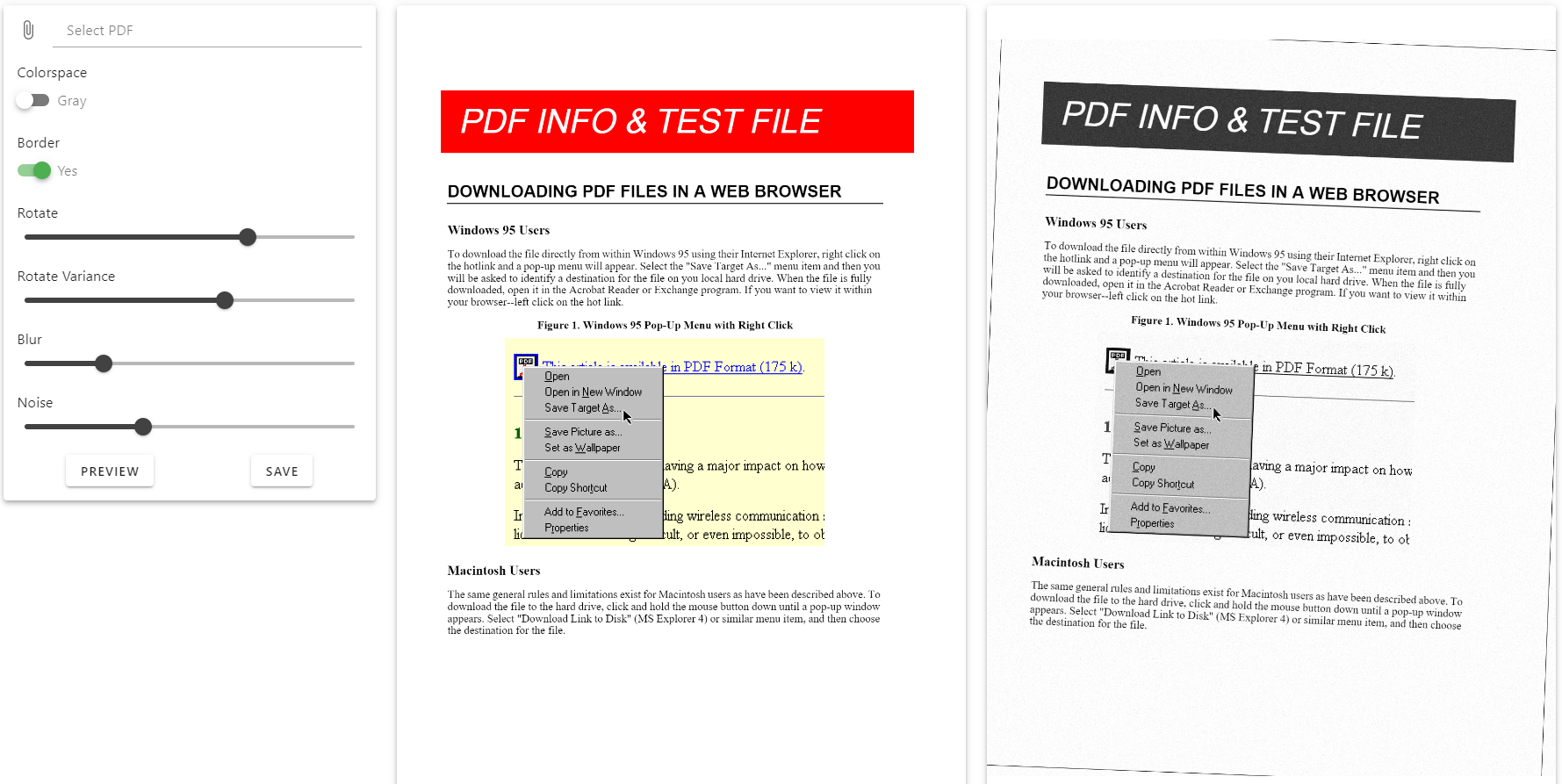
왼쪽의 컨트롤 패널에서 PDF 파일을 업로드 후 조작하고 'PREVIEW' 버튼을 누르면 여러가지 효과가 조합된 PDF 파일을 미리 볼 수가 있습니다.
그리고 'SAVE' 버튼을 눌러서 저장하시면 됩니다.
참고로, 해당 웹서비스의 Github을 살펴보니 TypeScript와 Vue로 해당 서비스를 제작한 것으로 확인됩니다.
해당 웹서비스의 깃헙주소: https://github.com/rwv/lookscanned.io
이렇게 PDF 파일을 스캔한것 처럼 변경하는 방법에 대해서 알아봤습니다.
해당 정보가 유용하셨다면, 공감과 구독 부탁 드립니다.
감사합니다.



댓글