안녕하세요. 혀코입니다.
이번 시간에는 JavaScript 코드에서 디버깅 하는 방법에 대해서 알아보겠습니다.
다음 코드가 있습니다.
function reverse(str) {
return str.split('').reverse().join('');
}
reverse('asdf');
디버깅을 하기위해서 코드 안에 debugger 를 추가해 줍니다.
function reverse(str) {
debugger;
return str.split('').reverse().join('');
}
reverse('asdf');
디버깅을 하기 위해서는 node-inspect 가 설치되어 있어야 합니다.
설치가 안되있다면, node-inspect를 설치합니다.
$ npm install -g node-inspect설치가 되었다면, 다음 명령어를 실행해서 디버깅을 합니다.
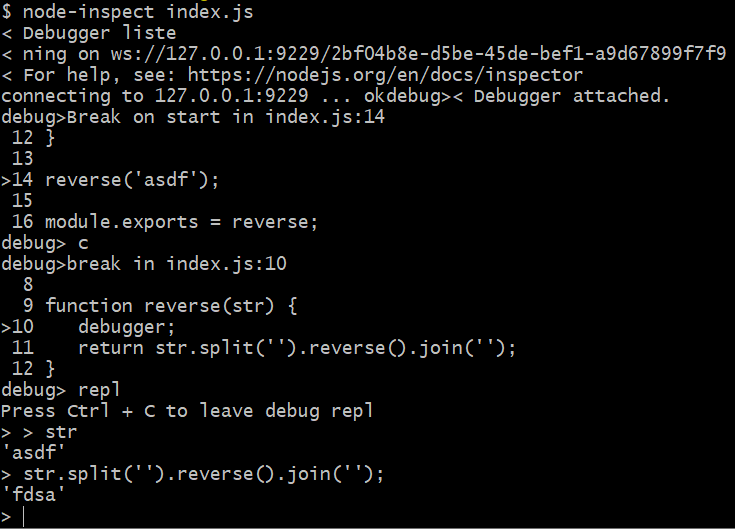
$ node-inspect index.js

여기서 debug 모드가 나타나는데 함수 호출 부분에서는 c (continue) 를 눌러 그 다음 break point를 찾습니다.

debugger에 debug모드가 멈췄습니다.
여기서 repl을 적고 엔터키를 눌러 repl 모드로 들어갑니다.

여기서 함수로 받은 str 변수를 알아보기 위해, str를 적고 엔터키를 누르면,

함수 콜에서 전달된 스트링 값 'asdf'가 저장되어 있는 것을 확인할 수 있습니다.
여기서 문자열을 거꾸로 하는 함수부분을 적어주면, 스트링 값이 거꾸로 표시되는 것을 확인할 수 있습니다.

이렇게 JavaScript 코드에서 디버깅 하는 방법에 대해서 알아봤습니다.
유용하셨다면, 공감과 구독 부탁 드립니다.
감사합니다.




댓글