안녕하세요. 혀코입니다.
이번 시간에는 Visual Studio Code의 플러그인 Live Server에 대해서 알아보겠습니다.
Live Server를 사용하면, 웹사이트 개발을 진행할때, 소스를 저장하고 웹 브라우저로 이동해서 F5를 눌러 새로고침을 할 필요없이 자동으로 새로 저장된 소스를 보여줍니다. 따라서 더 빨리 개발을 진행할 수 있다는 장점이 있습니다.

플러그인을 설치하는 방법은 플러그인 하단에 install 버튼을 클릭하시거나, 윈도우에서 Ctrl + P 단축키 또는 맥에서 Command + P 단축키를 누르고 ext install ritwickdey.liveserver 명령어를 치면, Live Server 플러그인을 설치할 수 있습니다.
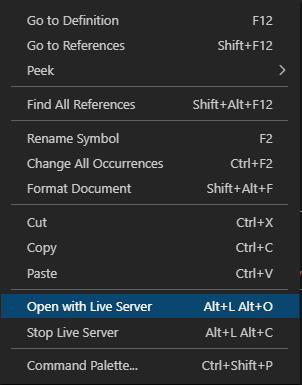
플러그인을 실행하는 방법은 html 파일을 작성하고, 윈도우에서 Alt + O 또는 Alt + L 그리고 맥에서 Command + O 또는 Command + L 단축키를 이용해서 Live Server를 실행하거나, 소스코드에 마우스 우클릭을 하면 아래와 같이 Open with Live Server 라는 Context Menu를 클릭해서 Live Server를 실행할 수 있습니다. 또한 F1 또는 Ctrl + Shift + P 단축키를 사용하면, 명령어를 입력할 수 있는 창이 위에 나타나는데, 이곳에 Live Server: Open with Live Server 라고 입력하면 Live Server를 실행할 수 있습니다.

Live Server를 종료하는 방법은 윈도우에서 Alt + L 또는 Alt + C, 맥에서 Command + L 또는 Command + C 단축키를 사용하거나 소스코드에 마우스 우클릭을 하면 위와 같이 Stop Live Server 라는 Context Menu를 클릭해서 Live Server를 종료할 수 있습니다. 또한 F1 또는 Ctrl + Shift + P 단축키를 사용해서 명령어를 입력할 수 있는 창에 Live Server: Stop Live Server를 종료할 수 있습니다.
이렇게 이번 시간에는 Visual Studio Code의 웹페이지를 새로고침 없이 자동으로 업데이트 해주는 기능을 가지고 있는 Live Server 플러그인에 대해서 알아봤습니다.
유용하셨다면, 공감과 구독 부탁 드립니다.
감사합니다. :)




댓글