
안녕하세요. 혀코입니다.
이번 시간에는 v-if와 v-show의 차이점에 대해서 알아보겠습니다.
먼저 v-if에 대해서 보겠습니다.
<template>
<h1>Counter with v-if and v-else</h1>
<button @click="show">show</button>
<template v-if="isActive">
<p>paragraph1</p>
<p>paragraph2</p>
</template>
</template>
<script>
export default {
data() {
return {
isActive: false
}
},
methods: {
show() {
this.isActive = !this.isActive
}
}
}
</script>

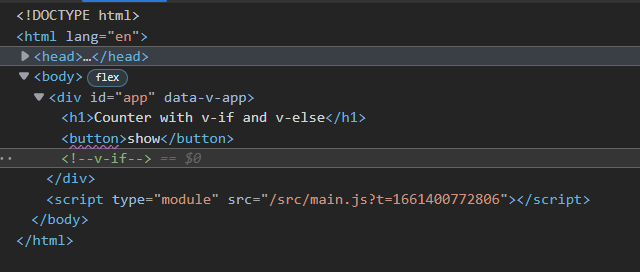
Chrome DevTool을 열어서 확인해 보면, v-if 로 지정된 것은 주석처리가 되어있어 렌더링 되지 않습니다.
다음으로 v-show에 대해서 보겠습니다.
<template>
<h1>Counter with v-if and v-else</h1>
<button @click="show">show</button>
<template v-show="isActive">
<p>paragraph1</p>
<p>paragraph2</p>
</template>
</template>
<script>
export default {
data() {
return {
isActive: false
}
},
methods: {
show() {
this.isActive = !this.isActive
}
}
}
</script>
v-if를 v-show로 변경하고 버튼을 클릭해도 paragraph1과 paragraph2를 출력하지 않습니다. 그 이유는 v-show가 <template> 태그에서 동작하지 않기 때문입니다.
다시 <template> 태그를 <div> 로 바꿔줍니다.
<template>
<h1>Counter with v-if and v-else</h1>
<button @click="show">show</button>
<div v-show="isActive">
<p>paragraph1</p>
<p>paragraph2</p>
</div>
</template>
<script>
export default {
data() {
return {
isActive: false
}
},
methods: {
show() {
this.isActive = !this.isActive
}
}
}
</script>
이번에는 정상적으로 작동되는 것을 확인하실 수 있습니다.
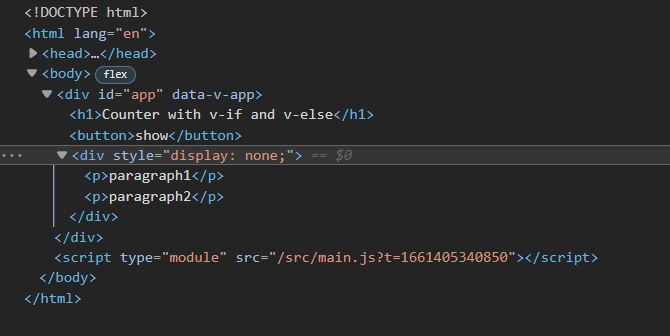
Chrome DevTool을 열어 확인해 보겠습니다.

v-show 가 적용된 부분은 렌더링 되고 스타일에 display: none 값이 추가된 것을 확인할 수 있습니다.
이렇게 v-if와 v-show의 차이점에 대해서 알아봤습니다.
해당 정보가 유용하셨다면, 공감과 구독 부탁 드립니다.
감사합니다. :)




댓글