안녕하세요. 혀코입니다.
이번 시간에는 JavaScript 코드를 테스트하는 방법에 대해서 알아보겠습니다.
JavaScript 코드를 테스트 하려면, jest를 설치해줘야 합니다.
$ npm install -g jest
jest 설치가 되었다면, index.js 파일과 테스트 코드를 작성해야 합니다.
index.js 파일을 다음과 같이 작성을 했습니다.
function reverse(str) {
return str.split('').reduce((rev, char) => char + rev, '');
}
module.exports = reverse;
테스트 코드는 test.js로 만들고 다음과 같이 작성했습니다.
const reverse = require('./index');
test('Reverse function exists', () => {
expect(reverse).toBeDefined();
});
test('Reverse reverses a string', () => {
expect(reverse('abcd')).toEqual('dcba');
});
test('Reverse reverses a string', () => {
expect(reverse(' abcd')).toEqual('dcba ');
});
다음 명령어를 실행해서 JavaScript 코드를 테스트 합니다.
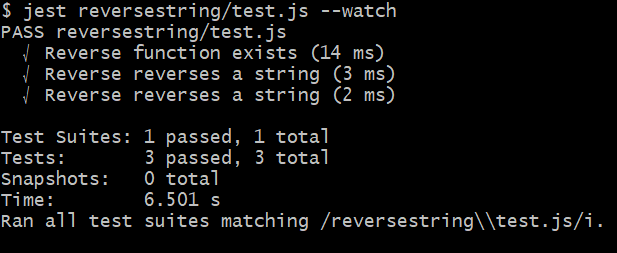
$ jest reversestring/test.js --watch
위와 같이 테스트가 통과된 것을 확인할 수 있습니다.
이렇게 JavaScript 코드를 테스트하는 방법에 대해서 알아봤습니다.
유용하셨다면, 공감과 구독 부탁 드립니다.
감사합니다.




댓글